Success: Function(Data) in Ajaxsubmit Is Not Fired for Image Upload

Uploading files from clients to servers is one of the important features of any PHP application. However, the implementation of features with proper security and hassle-free configuration could exist tricky. Developers could employ several PHP file upload scripts to ensure that the awarding offers this feature seamlessly.
- Prerequisites
- The Process of File Uploading in PHP
- Create the HTML Form
- Using jQuery & AJAX for File Upload Form
- Configure and Connect MySQL Database With PHP
- Create a PHP Script for File Uploading
- Check if at that place are any errors in the upload
- Bank check that the file is under the set file size limit
- How to Employ reCAPTCHA in PHP Contact Form?
- Wrapping Up
I volition discuss a popular strategy that developers could integrate within their projects. In this article, I volition show you lot how you can add PHP file upload functionality on your website using jQuery, AJAX, and MySQL.
Prerequisites
For this PHP file uploading example, I assume that y'all have a PHP awarding installed on a web server. My setup is:
- PHP seven.one
- MySQL
- JQuery/Ajax file
To make sure that that I don't get distracted by server-level issues, I decided to host my PHP awarding on Cloudways managed servers because information technology takes intendance of server-level issues and has a neat devstack right out of the box. You tin can attempt out Cloudways for complimentary past signing for an account.
Go the ultimate tool listing for Developers
Nosotros'll send a download link to your inbox.
Cheers
Your Ebook is on it's Way to Your Inbox.
Now, that the configurations are ready, I will adjacent piece of work on the File Uploading Script.
Related Articles:
Multiple Images and Files Upload in Laravel with Validation
Upload Image and File in CodeIgniter
The Procedure of File Uploading in PHP
The process of a complete PHP file uploading script is as follows:
- Create a Bootstrap powered HTML Upload course every bit the "frontend" of the script
- Ajax scripts for file upload
- Apply security checks
- Create PHP scripts to handle/process data
Create the HTML Class
The HTML form is the interface through which the user interacts and submits the data. Merely to brand the form work with the file, <form> chemical element must have its method fix to POST because files tin can non exist sent to servers using the GET method.
Another important aspect is enctype which should be fix to multipart/course-data. Last but not least, the file <input> blazon aspect should be set to file.
Create a file alphabetize .php in your PHP projection and type in the post-obit code.
<!doctype html> <html> <caput lang="en"> <meta charset="utf-8"> <title>Ajax File Upload with jQuery and PHP</title> <link rel="stylesheet" href="way.css" type="text/css" /> <script type="text/javascript" src="js/jquery-1.eleven.3-jquery.min.js"></script> <script type="text/javascript" src="js/script.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.iii.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <torso> <div class="container"> <div course="row"> <div class="col-md-eight"> <h1><a href="#" target="_blank"><img src="logo.png" width="80px"/>Ajax File Uploading with Database MySql</a></h1> <hr> <form id="form" action="ajaxupload.php" method="post" enctype="multipart/form-data"> <div class="form-group"> <label for="name">Proper name</label> <input type="text" class="class-control" id="name" name="name" placeholder="Enter name" required /> </div> <div class="form-group"> <label for="e-mail">EMAIL</label> <input type="electronic mail" class="form-command" id="email" name="email" placeholder="Enter e-mail" required /> </div> <input id="uploadImage" blazon="file" have="epitome/*" proper name="image" /> <div id="preview"><img src="filed.png" /></div><br> <input grade="btn btn-success" type="submit" value="Upload"> </form> <div id="err"></div> <hr> <p><a href="https://www.cloudways.com" target="_blank">www.Cloudways.com</a></p> </div> </div> </div></body></html>

In this form, I have used Bootstrap Classes to apply a little bit of styling on the course. In this grade, I have mentioned ajaxupload.php in the action attribute of the course.
Stop Wasting Time on Servers
Cloudways handle server management for you lot then you tin can focus on creating great apps and keeping your clients happy.
Using jQuery & AJAX for File Upload Form
Since I will apply jQuery & AJAX for submitting data and uploading the files, I will showtime past including the jQuery library first.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
$(certificate).fix(role (eastward) { $("#form").on('submit',(function(e) { eastward.preventDefault(); $.ajax({ url: "ajaxupload.php", type: "Postal service", information: new FormData(this), contentType: false, cache: simulated, processData:faux, beforeSend : function() { //$("#preview").fadeOut(); $("#err").fadeOut(); }, success: function(data) { if(information=='invalid') { // invalid file format. $("#err").html("Invalid File !").fadeIn(); } else { // view uploaded file. $("#preview").html(data).fadeIn(); $("#form")[0].reset(); } }, error: part(eastward) { $("#err").html(east).fadeIn(); } }); })); }); In the in a higher place code using the $ajax() method for sending information to php also check the success data or fault in data sending.
Configure and Connect MySQL Database With PHP
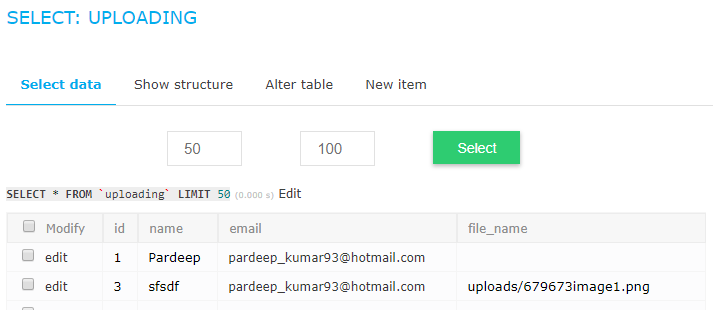
The next step is setting upwards and configuring the MySQL database. Go to the Cloudways Database Manager and create a table named 'uploading'. The fields of this table are name, e-mail, file_name. Alternatively, you could use the following SQL query:
CREATE TABLE `uploading` ( `id` int(11) Non NULL AUTO_INCREMENT, `proper name` varchar(100) COLLATE utf8_unicode_ci Not Nix, `electronic mail` varchar(100) COLLATE utf8_unicode_ci Not Nothing, `file_name` varchar(100) COLLATE utf8_unicode_ci Not NULL, Principal Cardinal (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
Side by side, create db.php to connect the database with the PHP awarding. Paste the following code snippet in the file:
<?php //DB details $dbHost = 'localhost'; $dbUsername = 'fkmc'; $dbPassword = ''; $dbName = 'fkc'; //Create connexion and select DB $db = new mysqli($dbHost, $dbUsername, $dbPassword, $dbName); if($db->connect_error){ dice("Unable to connect database: " . $db->connect_error); } Create a PHP Script for File Uploading
When the user interacts with this form, the file is uploaded to the temporary folder and all the information nearly the file is stored in the multidimensional array known as $_FILES .The Central Alphabetize of this assortment is the name attribute on this <input type=''file' proper name="paradigm" > field.
In this case, $_FILES["image"] is the index name.more than information about the file is stored in the following indexes.
<?php $img = $_FILES["image"]["name"] stores the original filename from the client $tmp = $_FILES["image"]["tmp_name"] stores the proper noun of the designated temporary file $errorimg = $_FILES["image"]["error"] stores whatever mistake lawmaking resulting from the transfer ?>
Once the file has been uploaded to the temporary binder and all its information saved in the array, the move_uploaded_file() function is used to motility the file from its nowadays temporary location to a permanent location. The process of uploading the file is as follows:
- Check if there are whatever errors in the upload.
- Bank check if the file type is immune
- Check that the file is under the set file size limit
- Bank check if the filename is valid (if the filename has a /, information technology will affect the destination path).
- Bank check that the file doesn't already exist at the target location (based on the name).
- Finally, upload the file.
Let's create the PHP script to deal with the functionality of file uploading. Create ajaxupload .php and blazon the post-obit lawmaking in it.
<?php $valid_extensions = array('jpeg', 'jpg', 'png', 'gif', 'bmp' , 'pdf' , 'doc' , 'ppt'); // valid extensions $path = 'uploads/'; // upload directory if(!empty($_POST['proper noun']) || !empty($_POST['email']) || $_FILES['image']) { $img = $_FILES['image']['name']; $tmp = $_FILES['image']['tmp_name']; // go uploaded file's extension $ext = strtolower(pathinfo($img, PATHINFO_EXTENSION)); // can upload aforementioned image using rand role $final_image = rand(one thousand,1000000).$img; // check's valid format if(in_array($ext, $valid_extensions)) { $path = $path.strtolower($final_image); if(move_uploaded_file($tmp,$path)) { echo "<img src='$path' />"; $name = $_POST['proper noun']; $email = $_POST['e-mail']; //include database configuration file include_once 'db.php'; //insert form information in the database $insert = $db->query("INSERT uploading (proper name,electronic mail,file_name) VALUES ('".$name."','".$electronic mail."','".$path."')"); //echo $insert?'ok':'err'; } } else { echo 'invalid'; } } ?> Now that all the checks have been coded in, I will move the uploaded file from the tmp folder to the upload binder. For this, first, create an upload folder in the projection directory. This is where the uploaded pictures will be saved. Where pathinfo() is the built-in function which will render the filename and extension in separate indexes.
Cheque if there are any errors in the upload
To cheque the error in the uploaded file, blazon in the following code, If the error is greater than zero then there must be an mistake in the process.
if($errorimg > 0){ die('<div grade="alert alert-danger" part="warning"> An error occurred while uploading the file </div>'); } Check that the file is under the set file size limit
The file size is measured in bytes. So, if the file size is set at 500kb, then the file size should be less than 500000.
if($myFile['size'] > 500000){ die('<div course="alarm alert-danger" role="alert"> File is as well large </div>'); } Where move_uploaded_file is the function which volition motion the file from $myFile["tmp_name"] (temporary location) to "upload/" . $name (permanent location) also cheque the database tabular array record will be inserted.

How to Apply reCAPTCHA in PHP Contact Grade?
Recaptcha is a free service that protects forms from spamming and abusive submission. It's an boosted layer that works behind-the-scenes to preclude any spamming by differentiating if the end-user is a homo or a bot, and give them the challenge to solve.
To place a reCAPTCHA on your PHP website, yous must use a simple library that wraps around a reCHAPTCHA API. You lot can download the "reCAPTCHA PHP Library" and and then utilise the file 'recaptchalib.php'.
Add the following code in the <form> tag where you want your reCAPTCHA to be placed:
require_once('recaptchalib.php'); $publickey = "your_public_key"; //you got this from the signup folio echo recaptcha_get_html($publickey); To check whether the users take submitted the correct answers or not, a "verify.php" file needs to exist created and should be set as an 'activity' parameter in the <grade> tag. Here is the lawmaking beneath:
<?php require_once('recaptchalib.php'); $privatekey = "your_private_key"; $resp = recaptcha_check_answer ($privatekey, $_SERVER["REMOTE_ADDR"], $_POST["recaptcha_challenge_field"], $_POST["recaptcha_response_field"]); if (!$resp->is_valid) { die ("The reCAPTCHA wasn't entered correctly. Get back and try it again." . "(reCAPTCHA said: " . $resp->fault . ")"); } else { // Your code here to handle a successful verification } ?> Q: How to alter the maximum upload file size in PHP?
A: To upload PHP scripts, the default maximum upload size is 128 MB. However, you can e'er increase its upload limit by editing the upload_max_filesize value from the php.ini file.
Q: Which the best PHP library for file uploading?
A: Though there are several files uploading PHP libraries available in the market, the all-time ane to apply is the HTML5 File Upload library. Information technology is very easy to utilise and the most popular library amid the developers, as information technology simplifies file uploading and validation in a few quick steps.
Q: Where tin I download the PHP file upload script?
A: You can easily download file uploading script from phpfileuploader.com, it provides an easy to use and highly avant-garde file uploading script that precisely upload files to the server without refreshing the folio. Using the script, you tin easily upload multiple files and new additional files during the upload procedure.
Q: How to move uploaded files in PHP?
A: To move the uploaded file to a new path/directory, you can use the move_uploaded_file() office to operate. Information technology allows us to easily move the files to a new location even if they are newly uploaded. Upon successful transfer, it returns TRUE and if caught any exception, returns FALSE.
Wrapping Upwards
In this tutorial, I demonstrated image and file upload in PHP using AJAX and jQuery. Here is a functional demo of the application where you could run into the app in action. In my next tutorial, I will demonstrate how y'all could upload and store a file into the database using PDO .
Share your opinion in the comment department. Comment NOW
Share This Article
Customer Review at 
"Cloudways hosting has one of the best customer service and hosting speed"
Sanjit C [Website Developer]
Saquib Rizwan
Saquib is a PHP Community Expert at Cloudways - A Managed PHP Hosting Cloud Platform. He is well versed in PHP and regularly contributes to open source projects. For fun, he enjoys gaming, movies and hanging out with friends. You can email him at [electronic mail protected]
Source: https://www.cloudways.com/blog/the-basics-of-file-upload-in-php/
0 Response to "Success: Function(Data) in Ajaxsubmit Is Not Fired for Image Upload"
Post a Comment